This tutorial will show you how to integrate DocuVieware™ in a newly created C# .NET Core MVC Web Application project with Razor view engine.
DocuVieware integration in .NET Core web 2.0 application
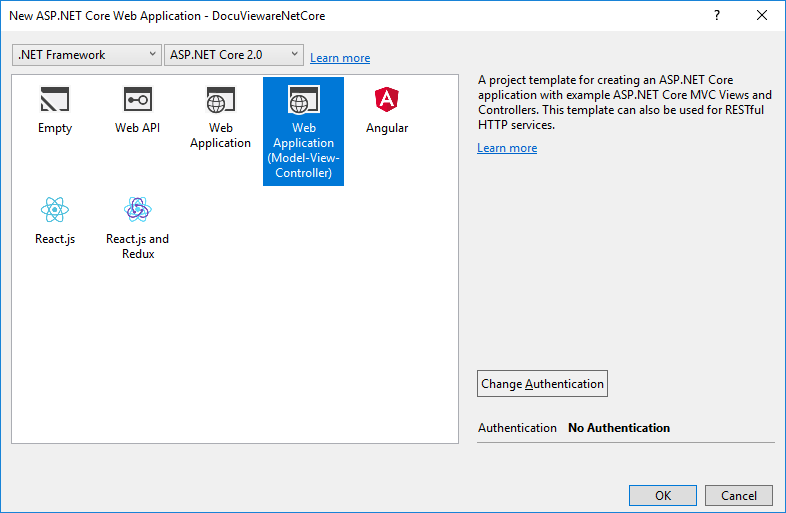
Start with the File > New > Project... menu, then in Visual C# choose .NET Core > ASP.NET Core Web Application. In this tutorial you will be working on DocuViewareNetCore which is a new ASP.NET Core MVC project.

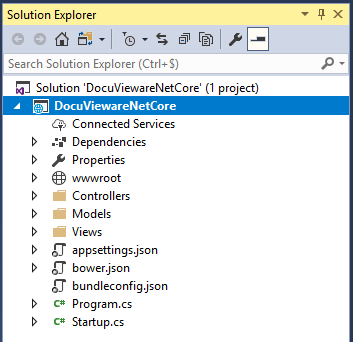
Here is the structure obtained:

Now that the project structure is ready, the next step will be to add project references.
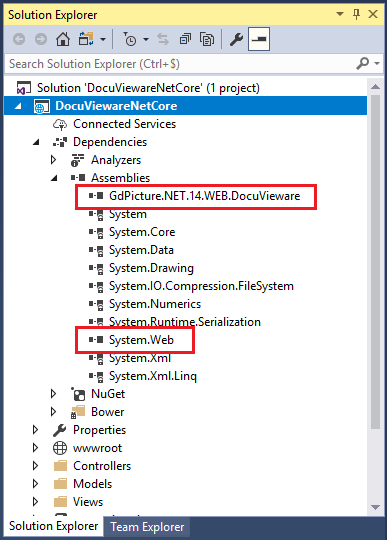
Step 1: The first reference to add is GdPicture.NET.14.WEB.DocuVieware.dll that is found in [INSTALLATION FOLDER]\Redist\DocuVieware (.NET Framework 4.6)\.
Step 2: It is required to also add a reference to System.Web that is part of the .NET Framework.

Step 3: You also need to add the Microsoft.AspNetCore.Mvc.WebApiCompatShim NuGet package to enable ASP.NET Web API support in .NET Core.
You also need to add DocuVieware™ own JavaScript and CSS to the project, docuvieware-min.js and docuvieware-min.css, both found in [INSTALLATION FOLDER]\Redist\DocuVieware (Resources)\, simply add them to the css and js folders of the project.
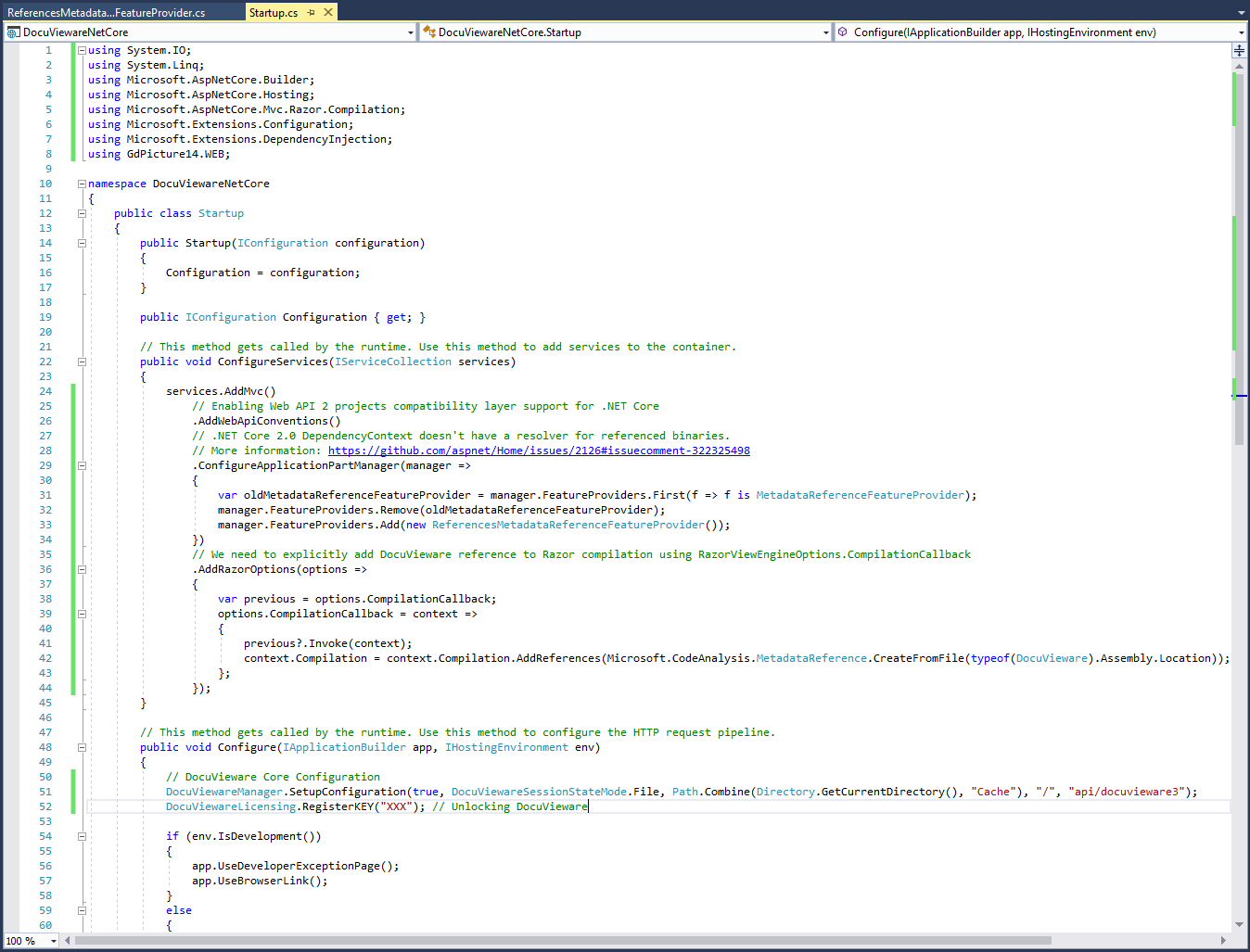
Now that the references are properly set, you need to go to the Startup.cs file of the project to add some mandatory imports and handle the licensing part and the configuration part of DocuVieware™ as well.
You will probably need to import some dlls, please refer below.
To properly unlock DocuVieware™ you are going to add a call to the RegisterKEY() method in the Configure method that is called on runtime. Then please enter your license key in the method.
To set up the configuration of DocuVieware™ you are going to add a call to the DocuViewareManager.SetupConfiguration() method in the same Configure method. At this point you need to create a new folder in the project that will be used for cache, for the sake of clarity simply name it Cache.
.NET Core 2.0 DependencyContext, which is what Mvc uses to discover compile time references for views, doesn't have a resolver for referenced binaries. Consequently we need to modify the pieces in Mvc that use DependencyContext to locate reference assembly paths otherwise there will be an error at runtime.
This is done by creating the ReferencesMetadataReferenceFeatureProvider class below. This shouldn't be necessary in the future starting with .NET Core 2.0.1 where this should be fixed, more information here: https://github.com/aspnet/Home/issues/2126#issuecomment-322325498
Finally you need to add this code to the ConfigureServices method in order to get the DocuVieware™ reference to work in the Razor views it will be integrated in.
Here is what the Startup.cs file should look like at this point:

First, you need an additional controller to handle and route the DocuVieware™ actions. Simply create a new controller called DocuVieware3Controller.cs in the project's Controllers folder as follow:
You are going to integrate a DocuVieware™ instance in the Index view, but of course the exact same applies to any other view or content.
For the sake of clarity, replace the entire content of the Index view, remove other views and the shared layouts as well, you won't use them in this tutorial.
Create a div in Index.cshtml and insert the DocuVieware™ control in it. Then create a new DocuVieware™ object in the div and set its properties.
Here is what the Index.cshtml finally looks like after the integration is complete:
That’s it! You can start the project and load documents in your brand new DocuVieware™.